Leistungen
- 23:50 Stunden Videomaterial (Entspricht ~3 Personentagen)
- Full-HD-Auflösung in 1920 x 1080 Pixel und ca. 32,8 GB Schulungsmaterial
- 754 Präsentationsfolien in 19 Kapiteln
- 15 Übungen und Live-Beispiele
- Zeitaufwand mit Übungen ca. 4,5 bis 6 Personentagen
- 12 Code Snippets für Visual Studio 2017
- Sichtbare Mausklicks und Pausierungshinweise
- Offline Nutzung und Download aller Materialien
- Digitales Schulungszertifikat
- Lebenslange Premium-Mitgliedschaft und dadurch Zugriff
- Kostenloses UI & UX- Skype-Meeting, bis zu 1 Stunde, im Wert von 200,-€*
*Alle angegebenen Preise sind Nettopreise und verstehen sich zzgl. der gesetzlichen Mehrwertsteuer von derzeit 19 %.
Hintergrund
Mit der Einführung der Windows Presentation Foundation (WPF) hat Microsoft einen wahren Meilenstein der modernen UI-Entwicklung abgeliefert! XAML-basierte UI Frameworks (WPF / UWP / Xamarin) sind die Lösung für alle UI-Entwickler und UX Designer, die moderne, ansprechende und reichhaltige Benutzeroberflächen entwickeln möchten, ohne dabei mehrere Technologien beherrschen zu müssen.
In der umfangreichsten XAML- & WPF-Videoschulung von 3x Microsoft MVP David C. Thömmes lernen Sie alle wichtigen Entwicklungskonzepte kennen und tauchen in die Rolle eines echten UI-Entwicklers ein! Nach der Schulung sollten Sie einen entscheidenden Teil zur Steigerung der UX eines XAML-basierten Produktes beitragen können.
Kapitel
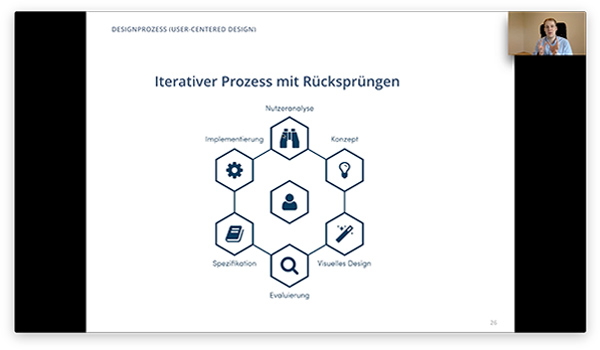
User Experience Design und Usability Grundlagen
Gerade heute wird ein positives Nutzererlebnis (UX) immer stärker zum Erfolgsfaktor und stellt nachweislich ein ernstzunehmendes Kaufkriterium für viele Unternehmen dar. In der Smartphone-Ära sind die Nutzer ansprechende und gut nutzbare User Interfaces gewöhnt. Mit anschaulichen Beispielen schauen wir uns die wichtigsten Designphasen, Begriffe und UX-Methoden an. Hier legen wir bewusst den Grundstein für die Designaffinität eines UI-Entwicklers.

01:46:08
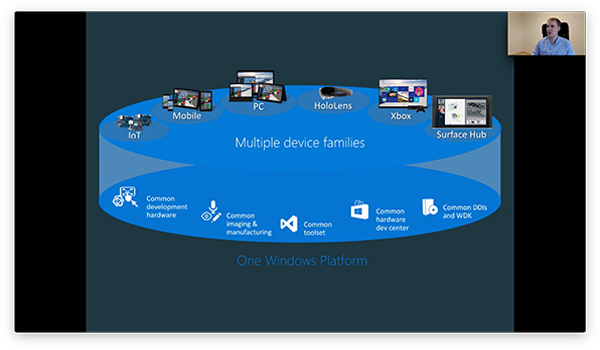
.NET Framework & WPF Überblick
Wir schauen uns den aktuellen Stand des .NET Frameworks an und thematisieren auch kurz .NET Core sowie XAML Standard. Danach widmen wir uns der WPF und deren Top Features. Abgerundet wird diese Präsentation mit einem Einblick in reale UX-Projekte.

00:25:10
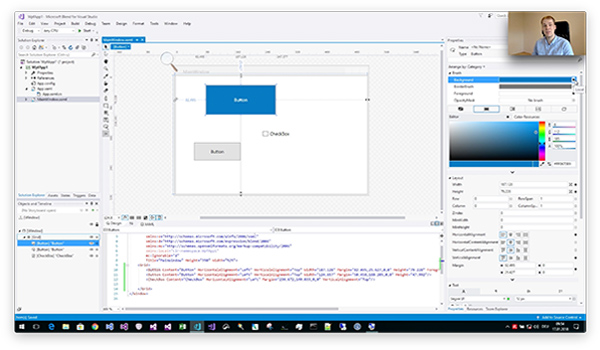
Blend Überblick + Übung
Gerade als Anfänger ist der Einstieg über Blend in die flexible XAML-Welt sinnvoll, da viele der relevanten Entwicklungskonzepte unterstützt werden. Wir starten mit einem kleinen Live-Einblick und der Möglichkeit einmal selbst Blend auszuprobieren.

00:39:54
Controls & Layout + Übung
Wir erhalten einen Überblick der wichtigsten Controls sowie Layout Panels. Dabei werfen wir auch schon einen scharfen Blick auf das UserControl und reißen den wichtigen ContentPresenter an. Bei den Panels beschäftigen wir uns intensiv mit dem Grid. Diesen Block schließen wir mit einer größeren Übung ab. Wir realisieren zusammen ein typisches Formular mit dem Grid und StackPanel. Dabei verwenden wir auch Controls wie beispielsweise eine TextBox oder ComboBox.

01:29:39
XAML
Bis dato haben wir bereits XAML-Code geschrieben und gelesen. Nun wird es Zeit sich detaillierter mit der Auszeichnungssprache und den wichtigen Sprachkonstrukten zu beschäftigen. Da XAML auf XML basiert, können wir verschiedene Arten der Syntax unterscheiden. Darauf aufbauend bietet XAML einige Erweiterungen an.

00:23:56
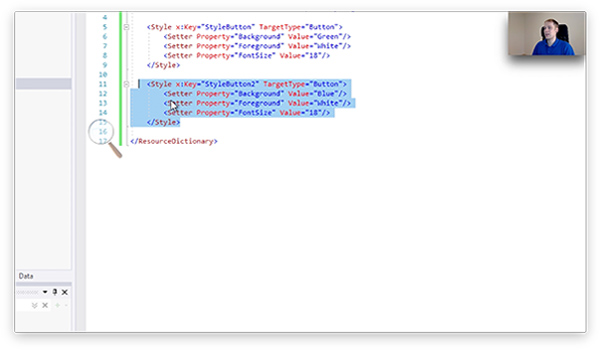
Styling Teil 1
Jetzt folgt das vielfältige Thema Styling und Templating. Wir schauen uns die unglaublichen Möglichkeiten von Styles sowie Control Templates an und fokussieren uns im ersten Teil auf die relevanten Grundlagen. Diese werden in einem Mix aus Präsentation und Live-Coding vorgestellt.

01:29:22
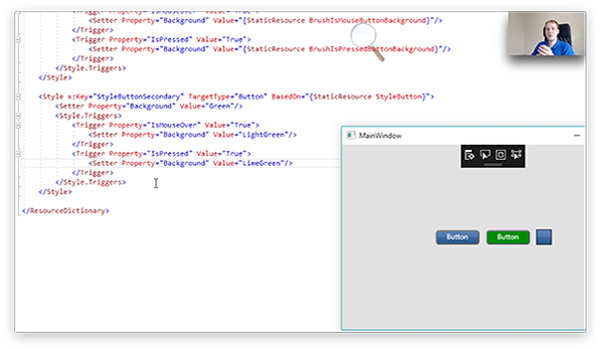
Styling Teil 2 + Übung
Nun beginnen wir mit einer sehr umfangreichen Übung und stylen ein typisches Standard-Control – den Button. Dabei verwenden wir alle vorgestellten Techniken wie etwa Resource Dictionaries, Styles und Template Binding. Nach einem gewissen Fortschritt schauen wir uns weitere Techniken aus der Präsentation an und erweitern das vorhandene Control u.a. mit Triggern sowie Style-Vererbung. Am Schluss beschäftigten wir uns mit Default Styles und wo wir diese finden können. Zusätzlich besprechen wir mündlich fortgeschrittene Controls wie beispielsweise Expander.

01:43:10
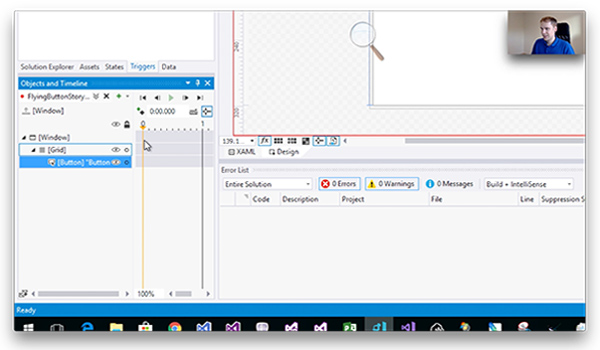
Animation & Effekte + Übung
Animationen gehören zweifellos zu jeder modernen Benutzeroberfläche. In diesem Kapitel erhalten wir einen Überblick, wie Animationen in C# oder noch besser in XAML abgebildet werden können. Nach der Präsentation machen wir uns mit Storyboards vertraut und realisieren anschließend eine animierte UI-Navigation. Untermauert wird die Übung mit wichtigen Einsichten in das Thema Animation Design sowie Easing. Zum Schluss beschäftigen wir uns schon einmal kurz mit Effekten.

00:41:28
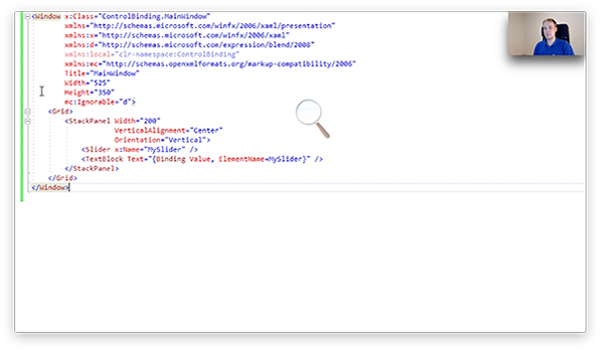
DataBinding Teil 1 + Übung
Im ersten Teil der Präsentation machen wir uns mit den Grundlagen des DataBindings vertraut. Danach erleben wir zusammen eine erste Übung und nutzen Property Binding zwischen verschiedenen Controls. Hier sehen wir direkt die verschiedenen Effekte und runden die Übung mit der Implementierung eines ValueConverters ab. Wir verwenden ab jetzt Visual Studio und programmieren mit C#.

00:35:50
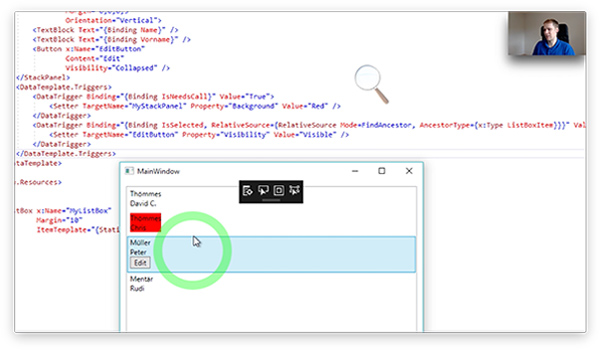
DataBinding Teil 2 + Übung
Jetzt geht es ans Eingemachte! Wir schauen uns die fortgeschrittenen DataBinding-Konzepte wie etwa Data Templates, DataContext, DataTrigger und verschiedene Binding-Ausdrücke an. Nach wenigen Präsentationsfolien beginnen wir eine Übung mit einer ListBox und bauen diese Stück für Stück aus. Wir wechseln ab zwischen Präsentationsfolien und der Übung.

01:27:13
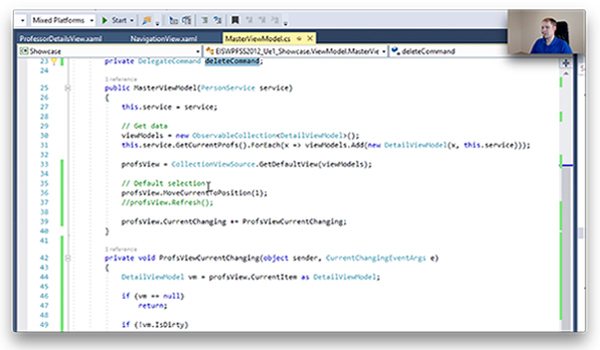
MVVM Teil 1 + Übung
Nun verschiebt sich der Fokus von der Visualisierung stärker hin zum Umgang mit Daten und der Abbildung von Funktionalität. Wir starten mit einem Exkurs zu MVC und beschäftigen uns dann mit den Grundlagen des MVVM-Patterns. Als erste kleine Übung refaktorieren wir die ListBox-Übung aus DataBinding Teil 2. Im Anschluss daran lernen wir wichtige Grundbausteine wie etwa ObservableCollection, ICollectionView sowie INotifyPropertyChanged kennen. Diese werden begleitend durch anschauliche Live-Beispiele untermauert.

01:22:29
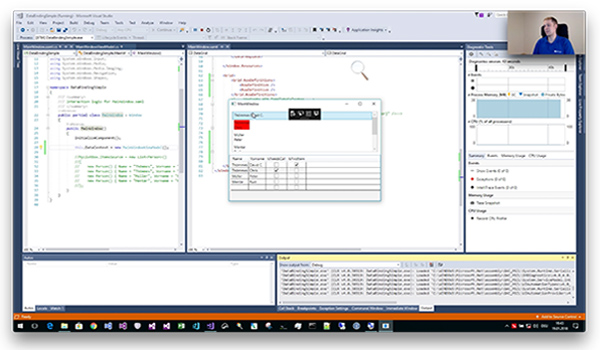
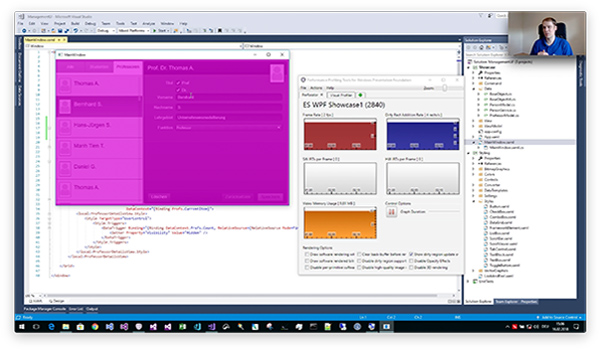
MVVM Teil 2 + Übung
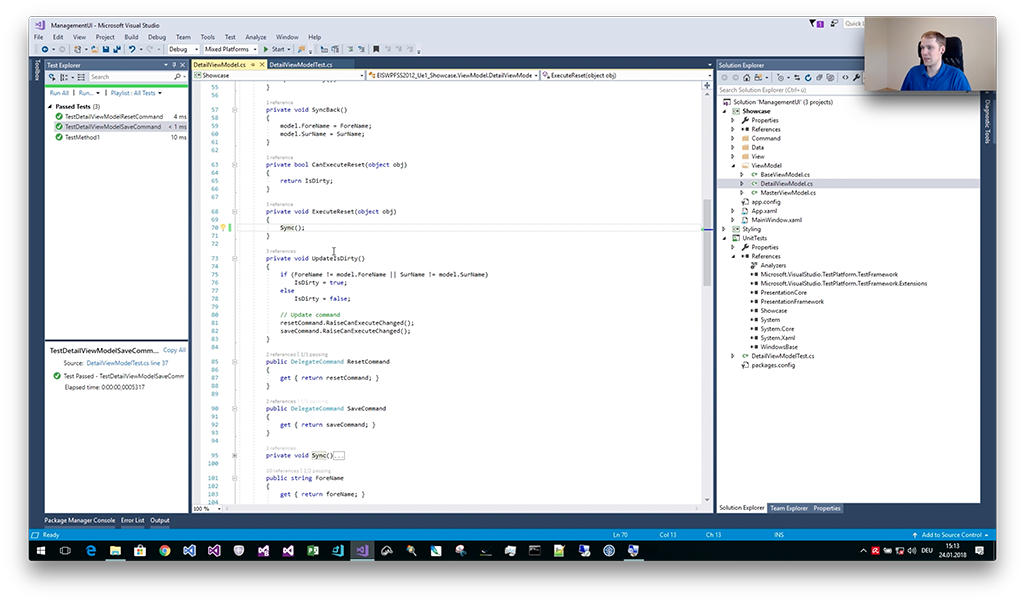
Jetzt liegt richtig Arbeit vor uns. Wir beginnen Teil 2 mit dem Start einer umfangreichen MVVM-Übung. Dazu erhalten wir eine bestehende Verwaltungssoftware mit einer typischen Master/Detail-Ansicht. Wir sind nun für den Aufbau des MVVM-Patterns sowie der Datenbindung verantwortlich. Nach einem ersten Durchbruch schauen wir uns weitere Techniken wie ICommand sowie Validierung an. Wir lernen durch die Übung auch die verschiedenen Arten von Logiken/Schichten zu unterscheiden. Zum Ausklang testen wir unsere ViewModels und erhalten vorher eine Einführung in Unit Testing mit MSTest. Zusätzlich sprechen wir auch kurz über Blend Interactivity.

03:32:29
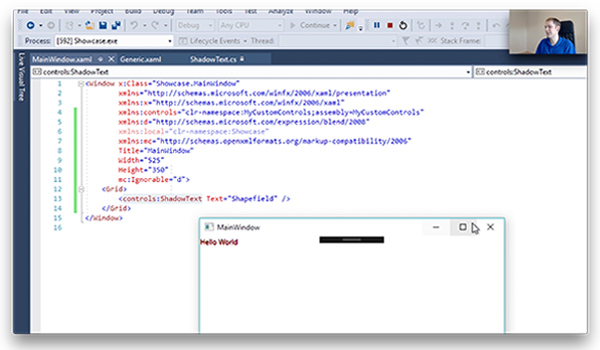
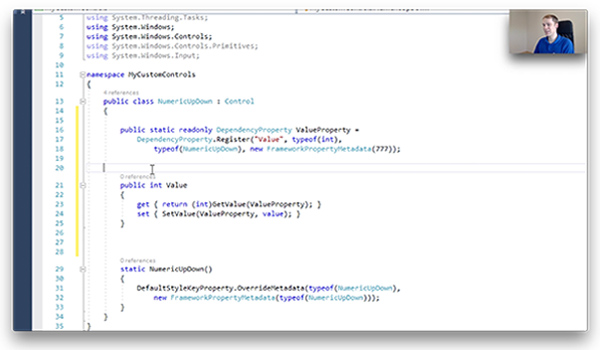
Custom Control Development Teil 1 + Übung
Es wird Zeit für die Königsdisziplin – Custom Control Development! Im ersten Teil starten wir mit den theoretischen Grundlagen und behandeln danach Dependency Properties sowie die Custom Control Library in aller Tiefe. Die Abgrenzung zu UserControl wird ebenfalls kritisch thematisiert. Im Anschluss beginnen wir mit einer Übung und entwicklen ein erstes Custom Control. Dieses Custom Control hilft uns performanter mit Effekten zu arbeiten.

01:47:38
Custom Control Development Teil 2 + Übung
Im zweiten Teil schauen wir uns zu Beginn Routed Commands und die OnApplyTemplate Methode an. Danach implementieren wir ein zweites Custom Control und erweitern dieses später mit Routed Events. Mit Hilfe des Custom Controls lernen wir die Best Practices des Custom Control Development kennen. Abschließend thematisieren wir die Blendability von Custom Controls und was es zu beachten gilt.

01:45:47
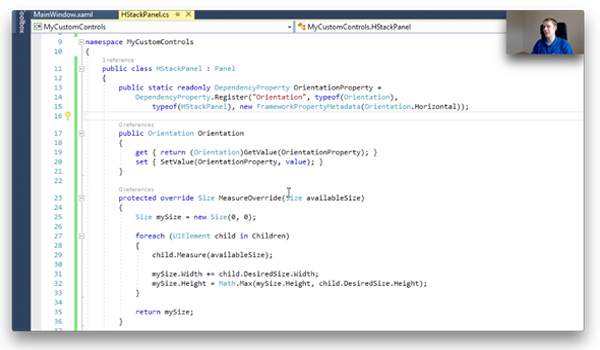
Custom Layout Panels + Übung
Custom Layout Panels beschreibt die Technik, wie man eigene Layout Panels selbst implementiert. Dazu schauen wir uns einen typischen Ablauf eines Layout-Algorithmus an und implementieren später in der Übung ein eigenes Panel.

00:32:28
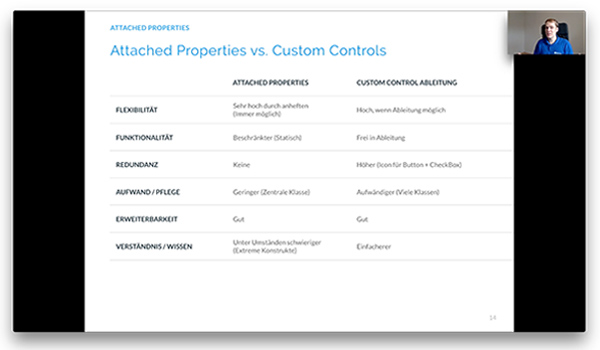
Attached Properties & Behaviors + Übung
Nun lernen wir noch mal fortgeschrittene Techniken in Form von Attached Properties und Behaviors kennen. Wir starten mit den Grundlagen zu Attached Properties und festigen diese in einer Übung. Dazu erweitern wir einen Style für einen Button. Danach vertiefen wir uns in Behaviors und implementieren eine eigene Behavior für TextBoxen. Zum Schluss stellen wir beide Techniken gegenüber.

00:58:11
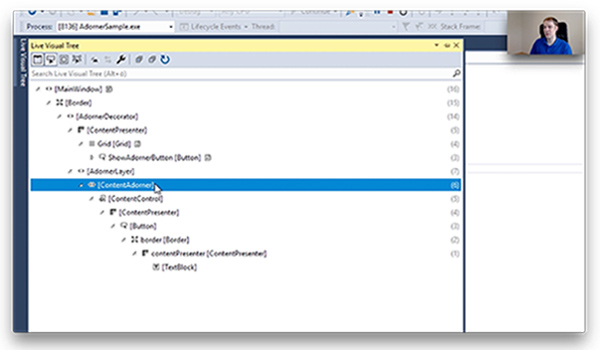
Adorner
Mit Hilfe eines Adorner erhalten wir eine zusätzliche Ebene der Visualisierung. Dazu schauen wir uns verschiedene Adorner-Implementierungen live an und wie diese genutzt werden. Zusätzlich besprechen wir typische Verwendungszwecke und mit welchen anderen Techniken sich Adorner sinnvoll kombinieren lassen.

00:27:31
Best Practices Teil 1
Die gesamte Videoschulung ist eine große Best Practice und trotzdem setzen wir noch mal einen drauf. Der erste Teil behandelt das große Thema Resource Management im Detail und zeigt wichtige Performance-Probleme auf sowie die korrekte Verwendung von Resource Dictionaries. Ebenfalls werden UserControl, Custom Controls, Style Vererbung sowie Effekte mit weiteren Erkenntnissen behandelt. Im Abschnitt Custom Layout Container lernen Sie noch eine bessere Möglichkeit Masken zu layouten kennen.

01:15:11
Best Practices Teil 2
Der zweite Teil zeigt den Umgang mit Icons und gibt einen Überblick der wichtigsten Konventionen. Danach liegt der Schwerpunkt auf der Performance im Kontext des Visual Tree, der Virtualisierung und dem Renderverhalten. Hierzu werden die wichtigen Performance-Tools vorgestellt und live vorgeführt. Abgerundet wird die Präsentation mit den Performance Top 10, weiteren Ergänzungen und einem impulsiven Fazit.

01:38:59
Ablauf
Diese Schulung ist mehr als nur eine Sammlung von einfältigen Tutorials und schlechten Lernvideos. Die Videoschulung basiert auf der Erfahrung von über 8 Jahren und über 50+ XAML-Projekten im professionellen UX Design-Umfeld. Alle Inhalte der Videoschulung werden zunächst als Präsentation vorgeführt und jeder Abschnitt wird abschließend mit begleiteten Live-Beispielen sowie Übungen gefestigt.
An den entsprechenden Stellen während einer Übung erhalten Sie einen Hinweis um das Video zu pausieren. Sie können dann einfach die relevanten Anweisungen programmieren und sogar bei Bedarf zurückspringen. Dies entspricht dem exakten Ablauf einer Inhouse-Schulung. Die gesamte Videoschulung ist progressiv gestaltet, sodass Sie bequemen Ihr Wissen stufenweise aufbauen können.

Kosten

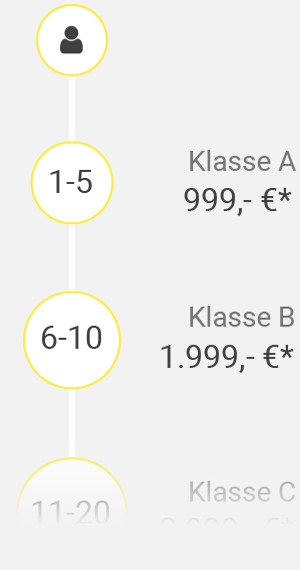
Die Kosten der XAML Schulung richten sich nach der aktuellen sowie zukünftigen Teamgröße des Käufers. Dabei sind alle Personen zu berücksichtigen, die Zugang zu Teilen oder der gesamten Schulung erhalten. Wenn abzusehen ist, dass die Teamgröße innerhalb von 3 Jahren (Ab Kaufdatum) wächst, ist die nächst höhere Kostenklasse auszuwählen.
Beispiel: Das Team hat -Stand 2024- 5 Mitarbeiter und für 2025 sind 3 neue Mitarbeitereinstellungen geplant. In diesem Fall wäre die Klasse B auszuwählen.
Im Einzelfall kann die Klasse nach Rücksprache angepasst werden. Bitte seien Sie fair.
*Alle angegebenen Preise sind Nettopreise und verstehen sich zzgl. der gesetzlichen Mehrwertsteuer von derzeit 19 %.
Inhouse-Schulung
Diese Schulung wird ebenfalls zu attraktiven Konditionen als Inhouse-Schulung angeboten. Für eine individuelle Abstimmung nehmen Sie einfach Kontakt mit uns auf.
Wahlweise wird die Schulung durch André Seliger (Lead Software & UI Engineer @Shapefield) oder David C. Thömmes (Geschäftsführung, Lead Software & UX Engineer, 3x Microsoft MVP Windows @Shapefield) durchgeführt.
Das sagen unsere Kunden

Andreas Werner
Software Engineer, TI Automotive
Der Workshop mit Herrn Thömmes hat uns als Team weitergebracht. Ich schätze das Wissen, das er im Bereich WPF, Performance und Development Tools in unser Team hineingetragen hat.

Matthias Kramp
Geschäftsführung, Moveo Software
Wir bedanken uns für den Workshop! Umfassende Vermittlung von WPF Technologiekenntnissen - spannend, kurzweilig, informativ!

Frank Roeing
CEO, roeing informatik
Für uns ist es entscheidend, in IT-Projekten mit Fachleuten zusammenzuarbeiten, die durch ihre Expertise Aufwände und Risiken minimieren. Shapefield hat uns stark unterstützt.
Voraussetzungen
- Visual Studio ab 2013 und Blend (Videos zeigen VS 2017)
- Rudimentäre Kenntnisse einer Auszeichnungs- oder Programmiersprache (HTML, JavaScript, C#, C++ etc.)